
Уроки фотошопа
Один из основных элементов HTML-разметки — тег. Он используется для отображения изображений на странице и имеет атрибуты, которые позволяют указывать путь к изображению, его размеры и другие параметры. После разбора макета в формате PSD и подготовки всех необходимых изображений, можно приступить к созданию CSS-стилей для макета. CSS Cascading Style Sheets предоставляет возможность определить внешний вид элементов на веб-странице. Уверенное владение CSS позволяет создавать красивые и функциональные веб-страницы согласно созданному макету. Хорошее понимание основных принципов верстки и умение использовать различные свойства и селекторы помогут справиться с этой задачей.














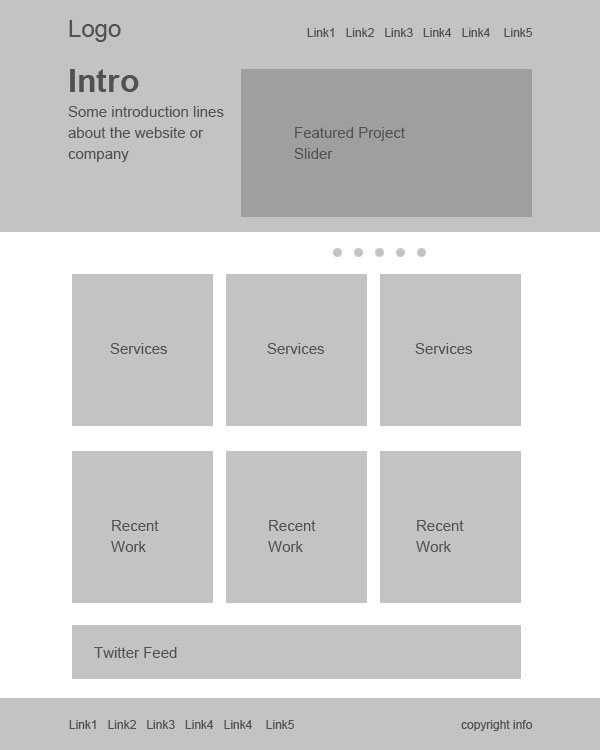
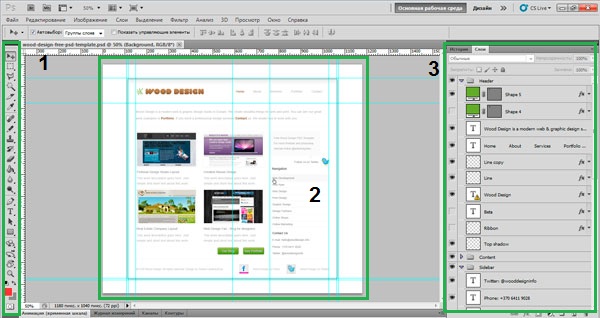
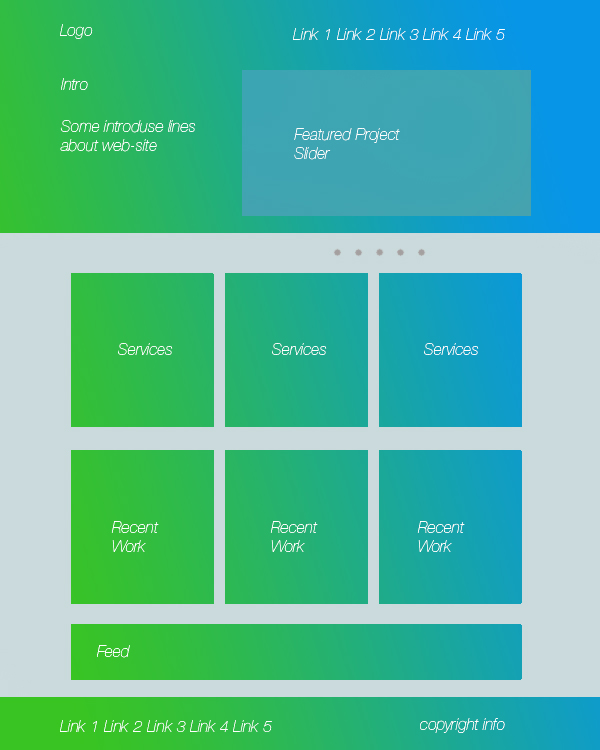
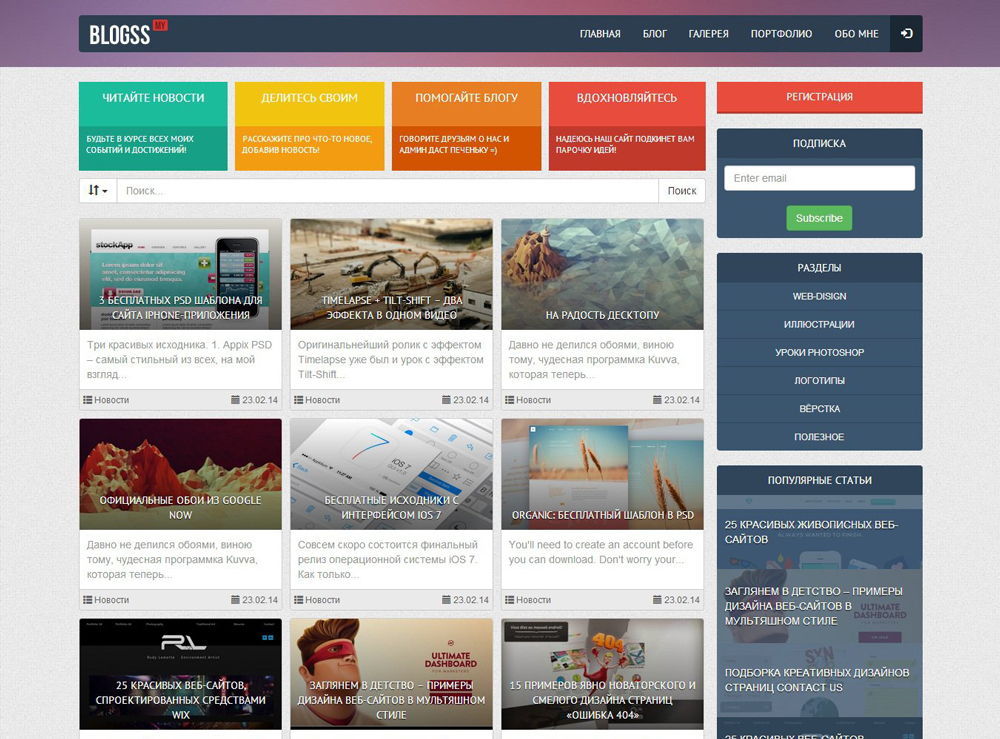
Подготовили для вас большую инструкцию про макет сайта. Разберемся, что это, чем он поможет владельцу бизнеса, дизайнеру или верстальщику. Изучим этапы создания макета с нуля, сравним онлайн-сервисы макетирования и вместе создадим макет сайта в Photoshop. Содержание: Что такое макет сайта Зачем нужен макет сайта Разработка макета сайта: работаем поэтапно Техзадание Прототип Подбор цвета Подбор шрифта Проработка Создание гайда Как создать макет сайта в фотошопе Как создать макет сайта онлайн или в программе Wilda Mockflow iPlotz Moqups Marvel Justinmind Ошибки в создании макета сайта Ошибки в дизайне Ошибки, критичные для верстки Создание макета сайта: что стоит запомнить. Макет сайта — это его реалистичный прототип, созданный в графической программе вроде Photoshop.
- Зачем нужны шаблоны?
- Самые памятные моменты нашей жизни всегда остаются с нами.
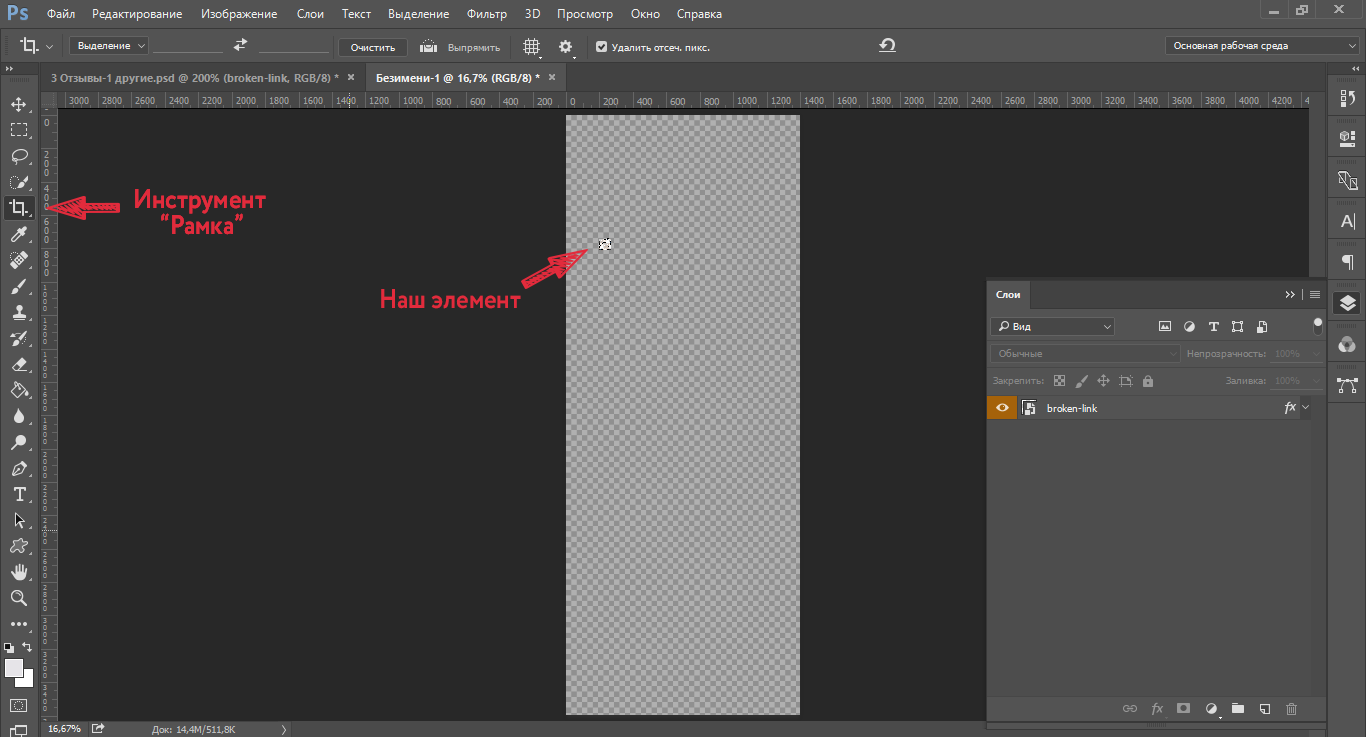
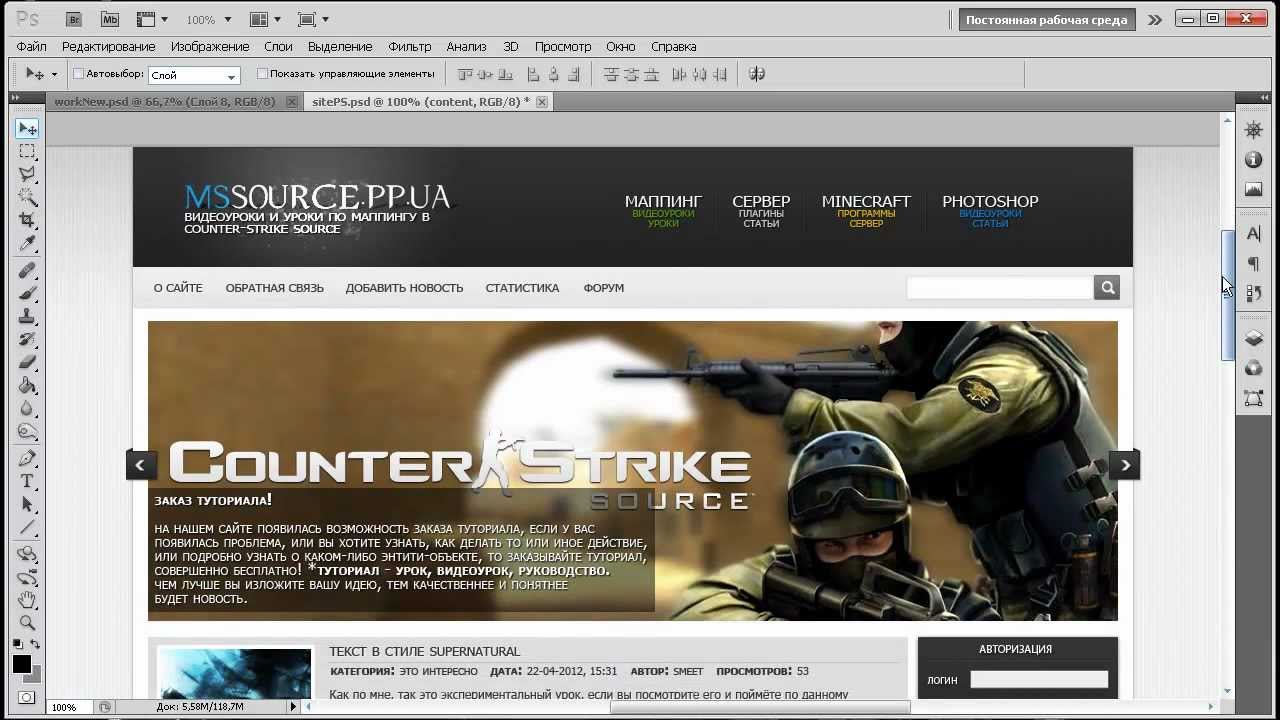
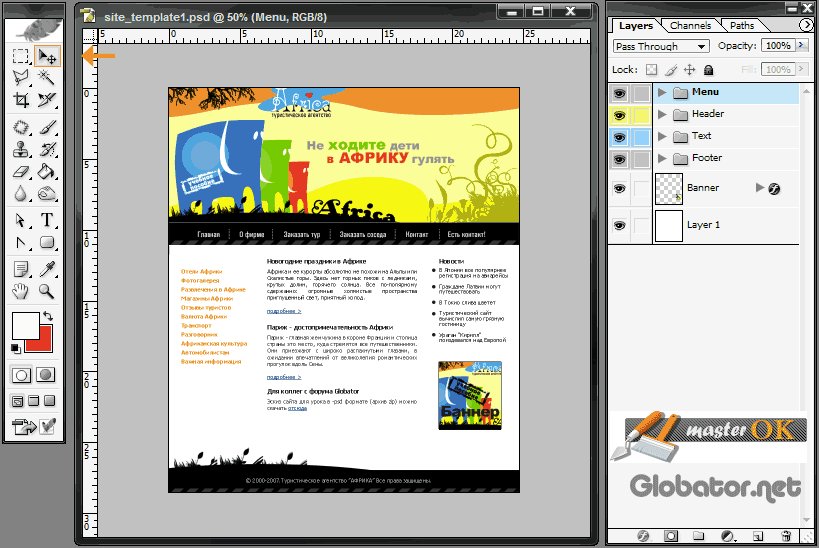
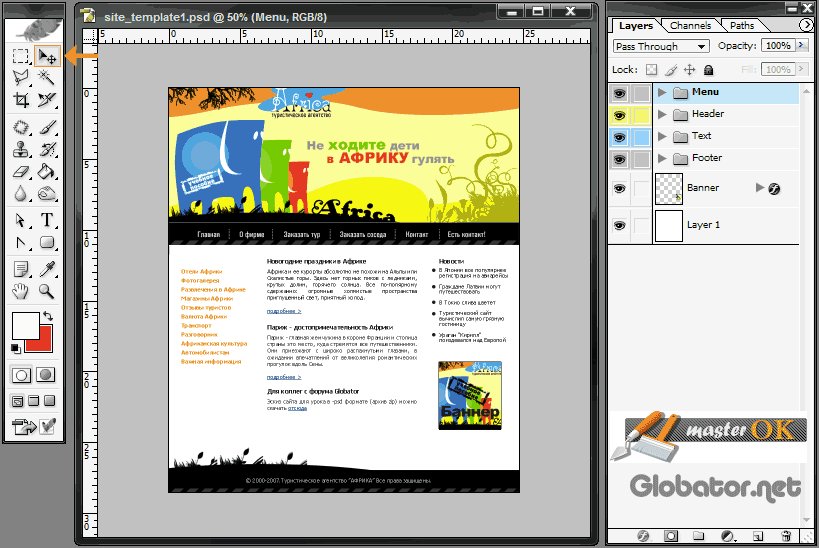
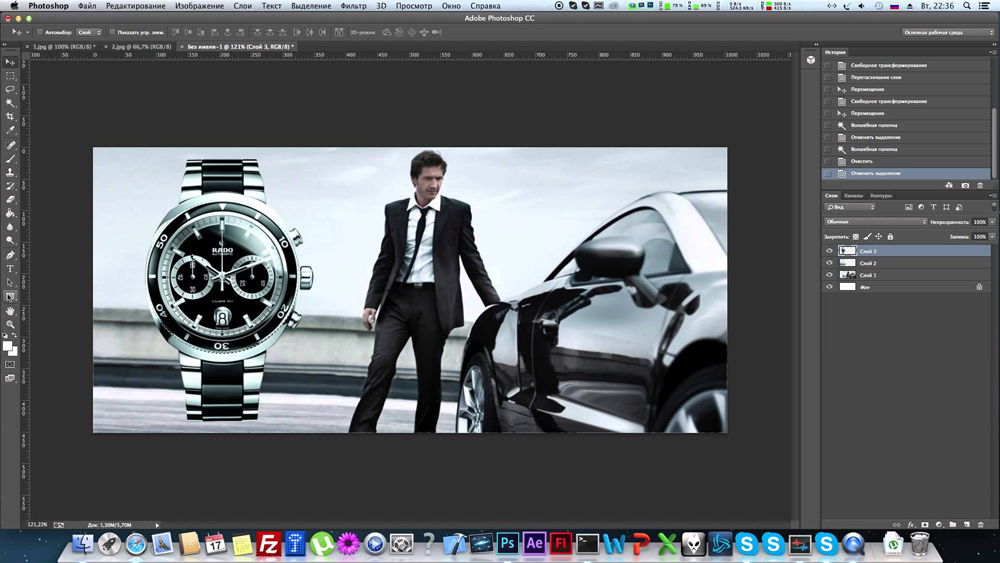
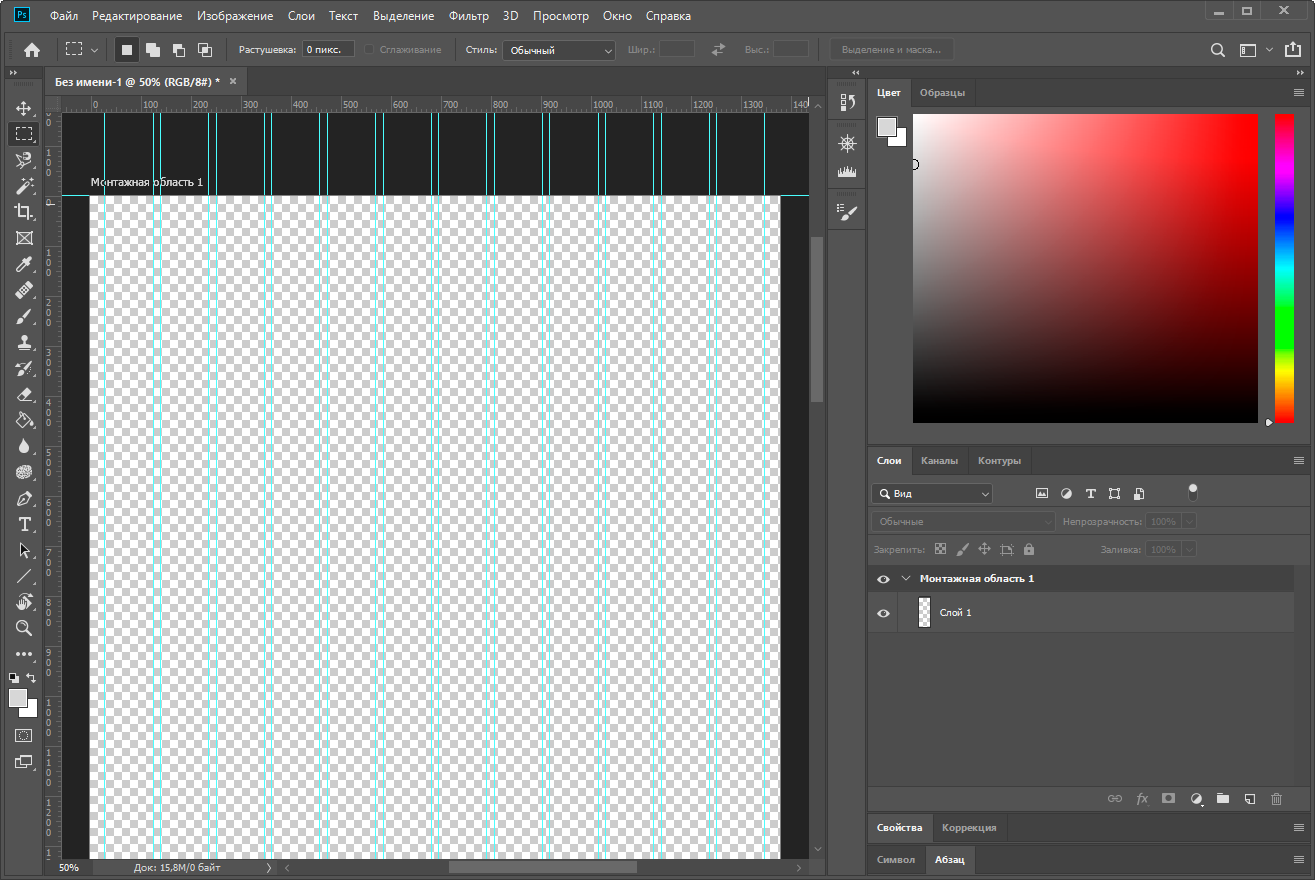
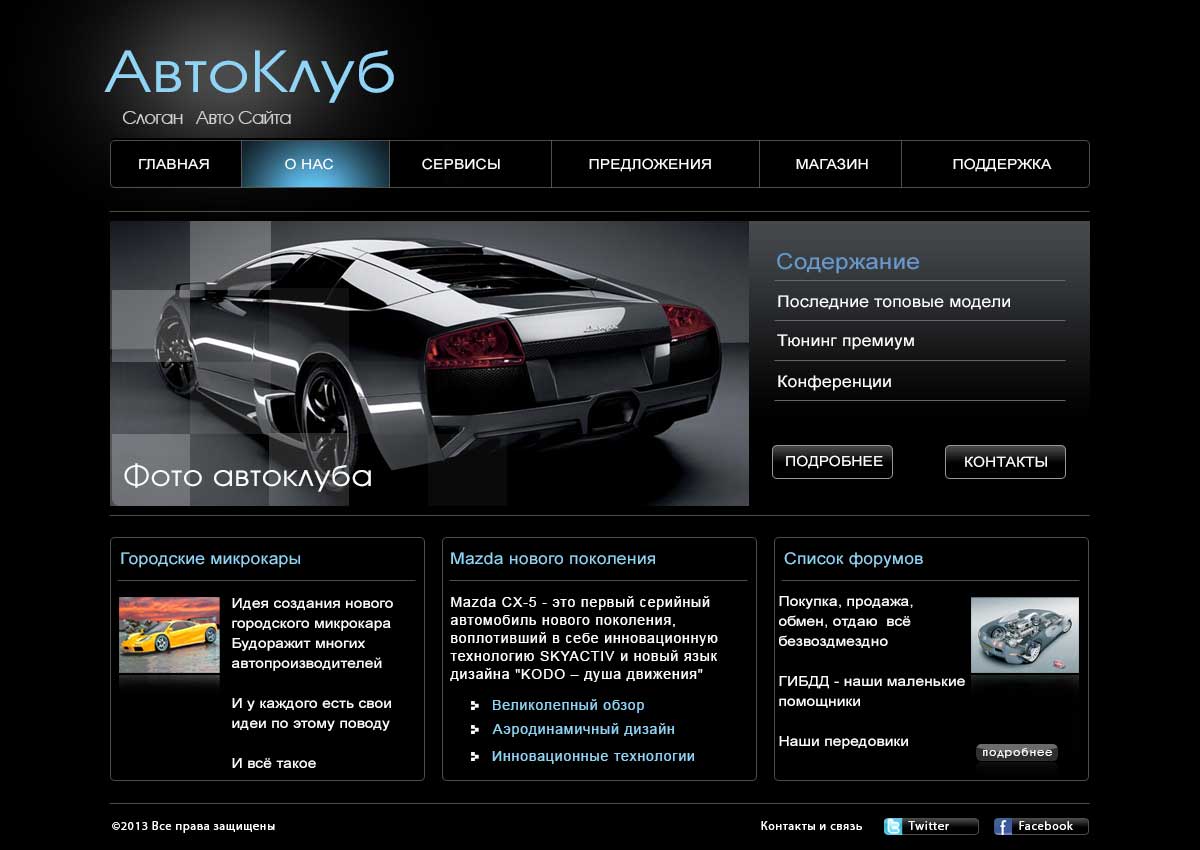
- По многочисленным просьбам читателей, мы сегодня будем делать дизайн, вернее макет сайта в Photoshop. Конечно если с этим никогда не сталкивался, сделать его довольно не просто, возникает множество вопросов, на которые я сегодня постараюсь ответить.
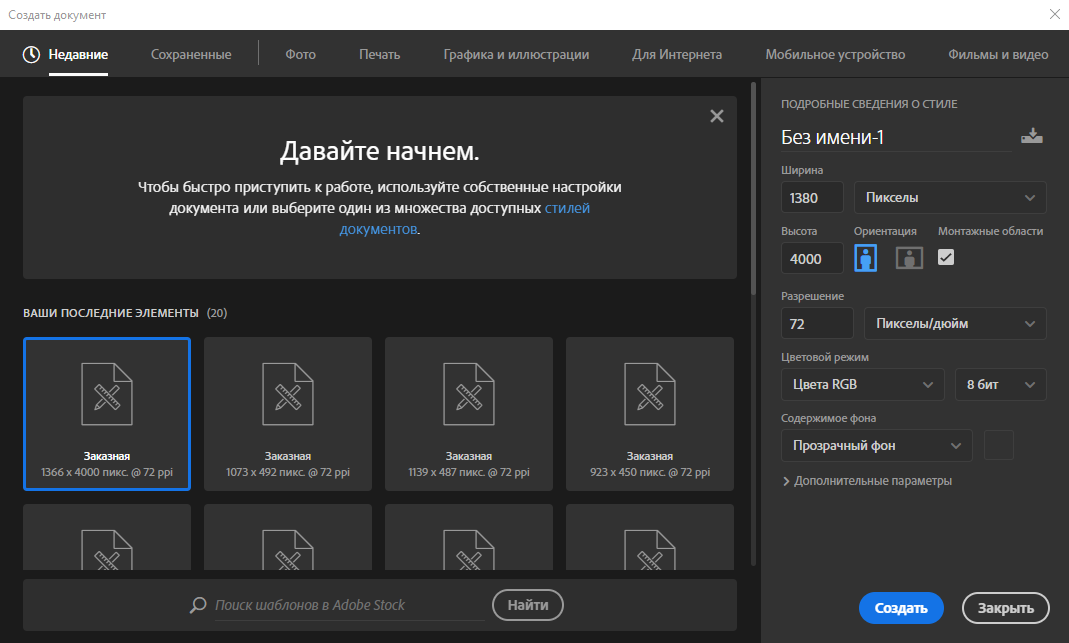
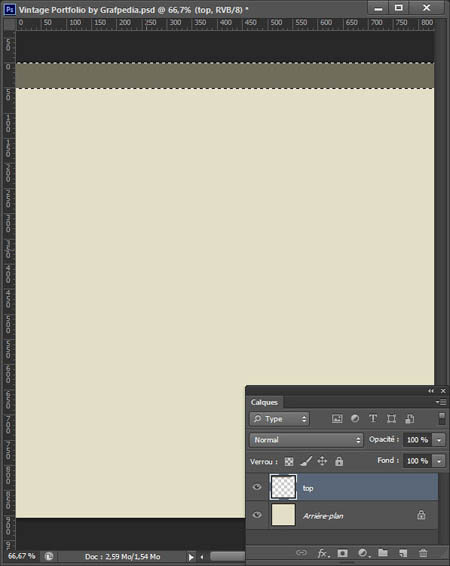
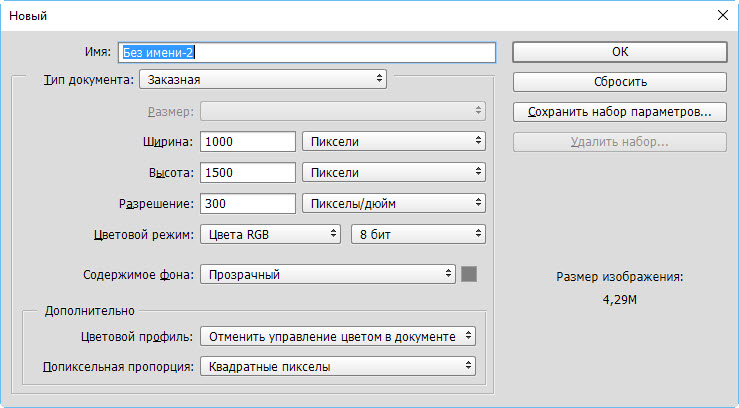
- Устанавливаем единицу измерения миллиметры cантиметры также допускаются , задаем размер с учетом вылетов под обрез - 94x54 мм.









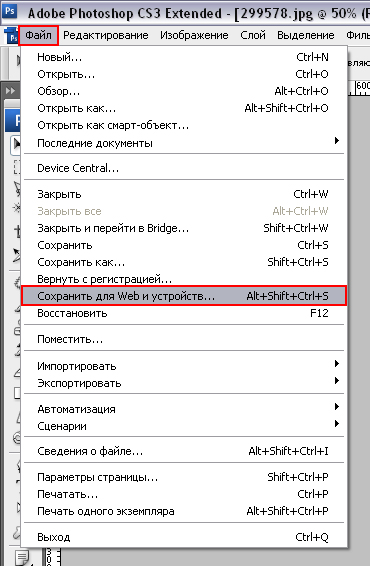
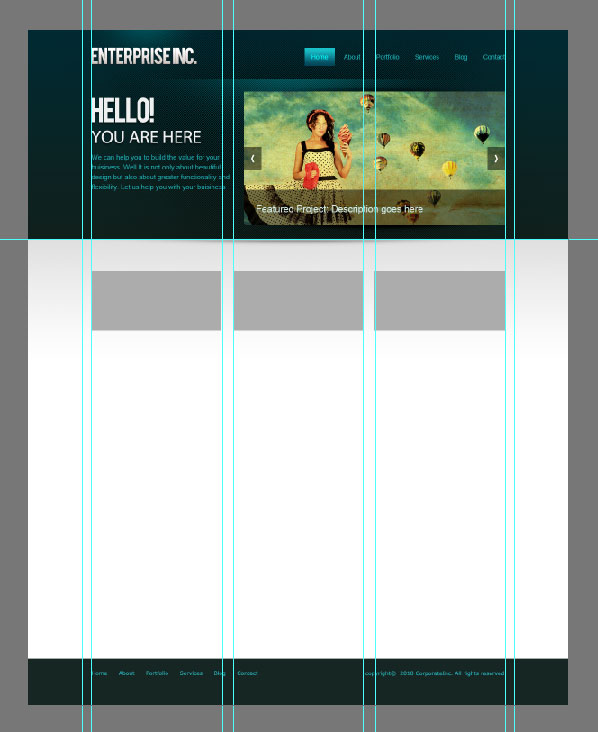
В этом уроке вы узнаете, как разработать макет для бизнес-сайта с помощью средств Photoshop. Для выполнения этого урока, вам понадобятся основные знания и навыки работы с Photoshop. Совет: Сохраните документ прямо сейчас, чтобы потом облегчить процесс сохранения файлов.