как сдвинуть картинку вправо в html
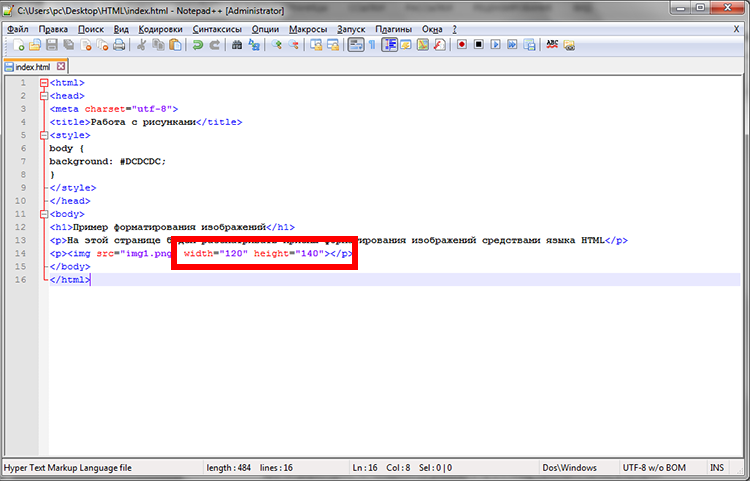
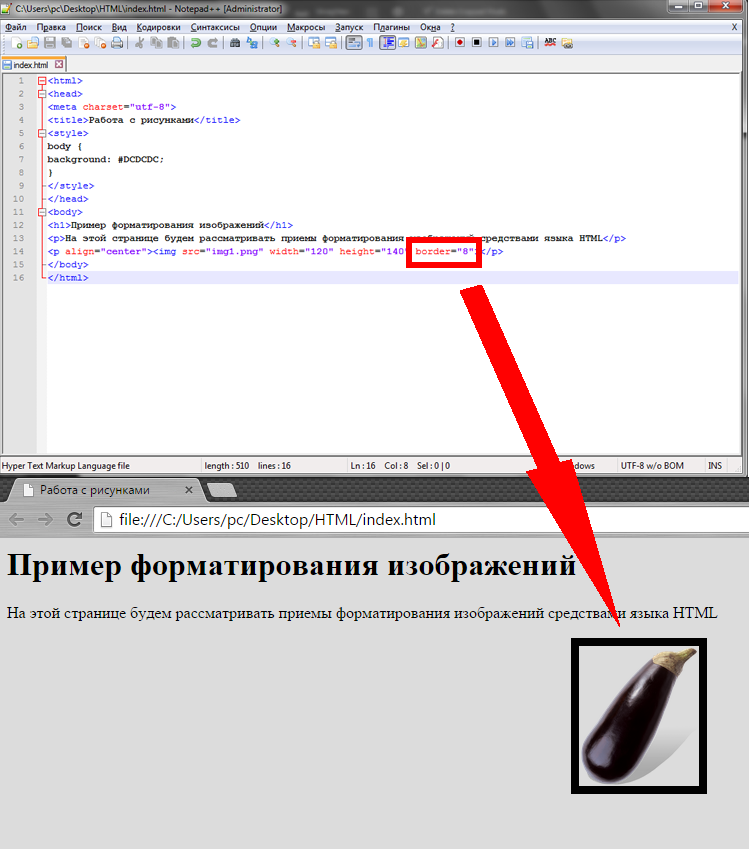
Разместить фотографию по правому краю окна браузера, чтобы близлежащий текст обтекал её с других сторон. По умолчанию, изображение на странице располагается по левому краю окна браузера, а близлежащий текст выравнивается по нижней кромке изображения. Чтобы задать выравнивание по правому краю для селектора IMG следует установить стилевое свойство float со значением right. Не все рисунки на странице следует выравнивать указанным образом, поэтому лучше ввести специальный класс, назовем его rightpic , и будем добавлять его только к нужным изображениям. Также вокруг рисунка желательно добавить отступы через свойство margin , чтобы между текстом и изображением появилось пустое пространство пример 1.















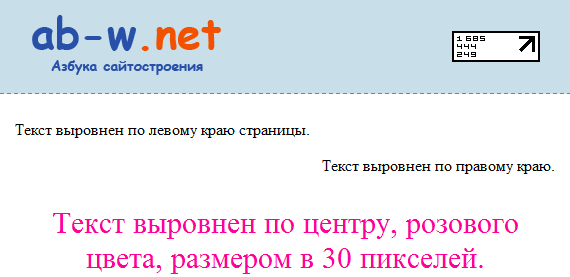
В зависимости от положения изображения различают разные способы их выравнивания. Так, рисунок может выравниваться по правому или левому краю окна браузера или, если он встраивается непосредственно в текстовую строку, по базовой линии текста. Выравнивание изображения с одновременным обтеканием его текстом — один из популярных приёмов вёрстки веб-страниц, когда изображение располагается по краю окна браузера, а текст обходит его с разных сторон.












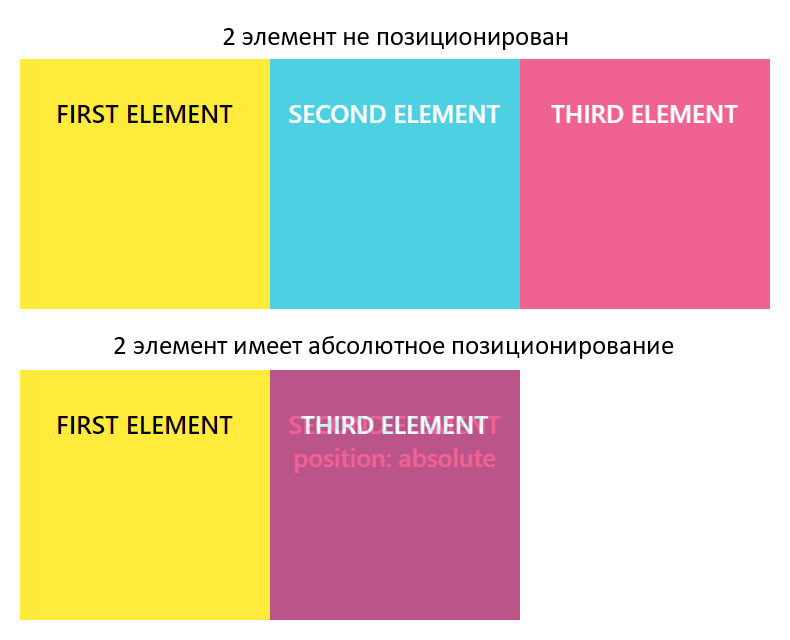
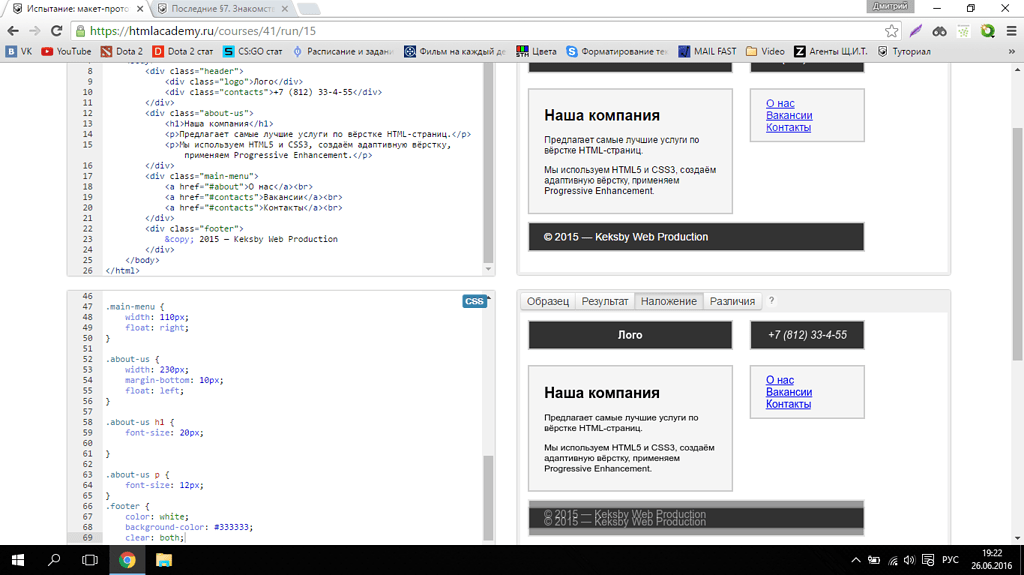
В данной статье рассмотрим как выровнять картинку по правому и левому краю средствами css на сайте. Для выравнивания изображения по правому краю используется свойство "float:right". Свойство float меняет вид отображения картинки или другого элемента на блочный, но с особенностями: она становится невидимой для других блочных элементов, но при этом сохраняет видимость для строчных display:inline , которые ее обтекают. Эта особенность позволяет выровнять изображение по правому и левому краю в css, а также другие элементы по краю без использования таблиц и большого количества лишнего кода. Подробную информацию как работает это свойство можно найти в поисковых системах по запросу "float css". Когда картинка сместилась, то текст и прочие элементы начинают ее обтекать вплотную и во многих случаях это выглядит некрасиво, поэтому добавляют отступы с помощью свойства "margin y1 x1 y2 x2".